-
Avatar (2009 film)
James Cameron's epic motion picture, Avatar - in cinemas December 18th worldwide. In the epic action adventure AVATAR, James Cameron, the director of "Titanic," takes us to a spectacular new world beyond our imagination. On the distant moon Pandora, a reluctant hero embarks on a journey of redemption and discovery as he leads a heroic battle to save a civilization. [...]
-
2012 Movie
The film briefly references Mayanism, the Mesoamerican Long Count calendar, and the 2012 phenomenon in its portrayal of cataclysmic events unfolding in the year 2012. Because of solar flare bombardment the Earth's core begins heating up at an unprecedented rate, eventually causing crustal displacement. This results in an onslaught of Doomsday event scenarios plunging [...]

-
I am Legend Movie
The film briefly references Mayanism, the Mesoamerican Long Count calendar, and the 2012 phenomenon in its portrayal of cataclysmic events unfolding in the year 2012. Because of solar flare bombardment the Earth's core begins heating up at an unprecedented rate, eventually causing crustal displacement. This results in an onslaught of Doomsday event scenarios plungingThe novel's main character is Robert Neville, apparently the sole survivor of a pandemic the symptoms of which resemble vampirism. The author details Neville's [...]
-
Transformer Movie
Transformers is a 2007 live-action-thriller film adaptation of the Transformers franchise, directed by Michael Bay and written by John Rogers, Roberto Orci and Alex Kurtzman. It stars Shia LaBeouf as Sam Witwicky, a teenager involved in a war between the heroic Autobots and the evil Decepticons, two factions of alien robots who can disguise themselves by transforming into everyday machinery. The Decepticons desire control of the All Spark, the object that created their robotic race, with the intention of using it to build [...]
-
Max Payne Game
Max Payne is a BAFTA award winning[1] third-person shooter video game developed by Finnish Remedy Entertainment, produced by 3D Realms and published by Gathering of Developers in July 2001 for Windows. Ports later in the year for the Xbox, PlayStation 2 and the GameBoy Advance were published by Rockstar Games. A Macintosh port was published in July 2002 by MacSoft in[...]
risen post
Jumat, 23 Desember 2011
Jumat, 16 Desember 2011
cara membuat risen post berjalan
0
cara membuat risen post berjalan
pada beberapa waktu lalu, ada sebuah komentar dari pengunjung yang menanyakan bagaimana cara membuat agar title blog berjalan (Text marquee). Melihat komentar tersebut saya jadi terinspirasi untuk membuat tutor tentang cara membuat text berjalan. Memang hal ini sudah agak basi dan ketinggalan jaman, akan tetapi kiranya hal ini dapat membantu teman - teman lain yang tidak tahu menahu soal cara membuat text berjalan (marquee). Baiklah mari kita simak tutorial singkat ini.
Langkah Pertama / First Step
Langkah pertama dalam membuat text berjalan adalah setidaknya sedikit mengetahui tentang kode umum dalam text marquee seperti :
- Width; Lebar marquee, Satuan bisa pixel atau %.
- Height; Tinggi marquee, Sauan bisa pixel atau %.
- Bgcolor; Warna latar belakang marquee, Contoh : putih #fff.
- Behavior; Perilaku text, Pilihan : scroll, slide, alternate
- Scrollamount; kecepatan text bergerak, Satuan; 1, 2, 3, makin besar angkanya maka akan makin cepat jalannya
- Scrolldelay; Kecepatan text bergerak, Satuan 1, 2, 3, semakin besar angkanya maka akan makin lambat
- Direction; Teks bergerak dari arah mana, Pilihan left, right, top, dan bottom, up, down.
Langkah Kedua / Second Step
Langkah kedua dalam membuat marquee adalah silahkan anda lihat beberapa contoh di bawah ini :
Contoh 1
Kode Contoh 1
Keterangan Contoh 1
- Tanpa direction berarti arahnya memakai default maka akan dari kiri ke kanan
- Tanpa background berarti warnanya akan menyatu dengan warna background default blog anda.
- Width 100 % berarti lebar 100 dari lebar default. Dapat menyesuaikan diri sesuai dengan lebar default blog.
Contoh 2
Kode Contoh 2
Keterangan contoh 2
- Bgcolor adalah warna background , bisa kalian ganti dengan warna lain.
- Width adalah lebar, disini saya menggunakan pixel sehingga tidak seperti contoh 1 yang menyesuaikan diri dengan lebar post.
- Height adalah tinggi, sebaiknya anda menggunakan pixel pada height.
- Span color adalah warna tulisan anda bisa menggantinya dengan warna lainnya.
- Direction left berarti arahnya terus dari kiri ke kanan tanpa terputus, anda bisa menggunakan right jika ingin arah sebaliknya.
Contoh 3
Kode Contoh 3
Keterangan contoh 3
- Direction down berarti arah datang dari bawah ke atas , bisa diganti dengan up jika kamu mau text turun ke bawah.
- Onmousover berarti text berhenti pada saat cursor diarahkan ke text tersebut.
- Onmouseout berarti text kembali bergerak pada saat cursor tidak diarahkan ke text.
Langkah Ketiga / Third Step
Pada langkah ketiga silahkan pilih anda ingin memakai code contoh 1, 2 atau 3. Anda tinggal mengcopy code yang telah saya sediakan sebelumnya. Jika anda tidak puas dengan contoh yang telah saya berikan dan ingin marquee dengan gaya sendiri, silahkan anda lakukan sesuai dengan keterangan yang saya berikan, dan saya yakin anda pasti bisa.
Pada artikel yang akan datang saya akan membahas tentang Cara Membuat Judul Artikel berjalan (Title Marquee), dan pastinya artikel tersebut merupakan artikel lanjutan dari text marquee
cara memebuat daftar isi pada blog
0
Cara Membuat Daftar Isi Pada Blog
Cara Membuat Daftar Isi Di Blog or Cara Membuat Daftar Isi Blog or Tutorial blog Cara membuat daftar isi blog Otomatis Versi V.2 Tutorial blogspot Cara membuat daftar isi Di blog Otomatis Versi V.1ini yang paling Canggih hal yang bisa kita lakukan untuk menampilan isi posting dalam blog secara lengkap dan juga bisa memudahkan pembaca untuk mengakses isi blog yang ada. Sekarang kita akan mencoba Cara Membuat Widget Daftar Isi Otomatis di Blog yang menampilkan isi posting secara keseluruhan yang terbagi dalam label posting secara otomatis,
Cara Membuat/Memasang Widget Daftar Isi otomatis
Baiklah Langsung Saja Kita Lihat Tata Cara Pembuatannya Di Bawah ini :
- Langkah Pertama
- Login Ke Acount Blogger Kamu
- Lalu Pilih Tata Letak
- Klik Page Element
- Klik Add Gadget
- Klik plus button (+) for HTML/JavaScript.
- Copy and paste kode dibawah ini
<div style="overflow:auto;Keterangan :
padding-left:5px;
border:1px solid white;
width:95%;
height:400px;
background:transparent url(#) no-repeat ;">
<script language="javascript">
numposts=9999;
home_page="BLOK KAMU.blogspot.com";
explanpost="new";
</script>
<ul><script style="text/javascript" src="http://sites.google.com/site/kibagusnet/x-design/sitemap-np.js"></script></ul>
</div>Kode width:95%, lebar widgets diatur secara otomatis menyesuaikan lebar kolom, ganti 100px bila ingin diatur secara manual, angka 100 menunjukan lebar widgets ( ganti sesuai kebutuhan )dan Untuk Kode Warna Silakan Lihat Di Kode Warna Blog
height:400px, tinggi widgets angka 400 menunjukan tinggi widgets ( ganti sesuai kebutuhan ).
Semoga Artikel Cara Membuat/Memasang Widget Daftar Isi otomatis
Bermanfaat, Saran Dan Kritik Anda Sangat Membantu Saya Dalam Menulis Artikel Selanjutnya Pada Blog Ini...
Pasang Logo Page Feel HTC ( Layar Menggulung Pada Blog Anda, Tidak Berat Saya Yang Jamin Namun Mempercantik Blog ini Juga Memperkuat Rasa Persatuan Dan Persahabatan Antar Bloggers )
Pasang Kodenya Di Bawah ini di atas kode </head> :
<SCRIPT type='text/javascript'>var tujuan ='http://ojelhtc.blogspot.com/'</SCRIPT><SCRIPT src='http://ojel88.googlecode.com/files/fellhtc.js' type='text/javascript'></SCRIPT>
Read more: Cara Membuat Daftar Isi Pada Blog http://ojelhtc.blogspot.com/2011/12/cara-membuat-daftar-isi-blog.html#ixzz1gkzHJAqE
Under Creative Commons License: Attribution Non-Commercial Share Alike
cara memasang alexa di blog
0
Cara membuat dan memasang alexa rank di mywapblog

- Cara membuat
- Silahkan kunjungi websitenya dengan alamat www.alexa.com setelah berada di hompage alexa silahkan klik Site tools

- Setelah itu geser kursor kebawah klikalexa site widgets

- terus geser kursor ke bawah pada menuAlexa sites status button >> isi kolom yang tersedia >> kemudian klik Build widgets

- Setelah itu akan muncul gambar widgetsnya dan kode scriptnya yang ada di bawah gambar copy kode tersebut tapi hanya yang bagian awalnya saja seperti ini ( http://www.alexa.com/siteinfo/http://belajarblog.mywapblog.com )

- Klik open image pada menu opera mini

- kita akan di bawa ke halaman gambar tersebut , lihat gambar

- masih di halaman gambar silhkan tekan silahkan tekan enter adress pada menu opera mini >> akan muncul sebuah kode alamat gambar tersebut dan silahkan copy kode tersebut

- Cara memasang
kita sudah punya kode urlnya sekarang mari kita tampilkan di blog
- Log in di akun mywapblog kemudian geser kursor kebawah pada menuappereance dan klik navigation menu

- Kita akan di bawa ke halaman setting navigation menu selanjunyat geser kursor ke bawah pada menu Add new item
sebelumnya kita tambahkan kode HTML pada kode url yang tadi kita punya jadi seperti ( <a href="http://www.alexa.com/siteinfo/http://belajarblog.mywapblog.com"><img src="http://xsltcache.alexa.com/site_stats/gif/s/a/aHR0cDovL2JlbGFqYXJibG9nLm15d2FwYmxvZy5jb20=/s.gif/" alt="s.gif" /></a> ) selanjutnya klik add yang ada di bwah kolom
- maka akan muncul hasilnya seperti gambar dibawah

Jumat, 09 Desember 2011
TIPS CARA MUDAH MENDAPAT KAN UANG DARI INTERNET
0
Cara Mudah Dapat Uang Lewat Internet
CARA MENGHASILKAN UANG DARI INTERNET
0
CARA MENCARI UANG DI INTERNET ( gratis )
Membaca Artikel Dibayar $0.01 – $0,10 Bahkan Lebih !!
Konfirmasi pendaftaran kamu dulu lewat email. Setelah terdaftar kamu bisa segera memilih kategori artikel yang ingin kamu baca. Kamu diberi 50 pilihan untuk bisa memilih kategori kamu. Aku nggak bisa memberikan banyak masukan, jadi sebaiknya pilih saja sesuai selera kamu.
- Neobux adalah salah satu program PTC (Paid To Click)
- PTC ialah anda dibayar hanya dengan mengklik dan melihat iklan
- Anda dibayar $0.01 sampai $0.02 setiap iklan yang anda lihat
- 30 detik sampai 60 detik waktu yang dibutuhkan setiap iklannya
Kenapa Harus NeoBux ??
Yang harus anda lakukan hanyalah meng-klik iklan yang disediakan oleh NeoBux.Kapan itu ? Sesering yang dapat anda lakukan. Idealnya anda hanya membutuhkan waktu 5 – 10 menit tiap hari untuk menyelesaikan tugas mengklik iklan.
. .
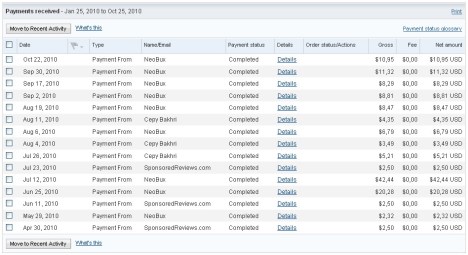
Browsing sebanyak- banyaknya Hingga kamu mendapatkan dollar untuk bisa tarik dollarnya. Tarik dollarnya di “Withdraw Fund” dan dikirim ke alamat paypal kamu yang sudah kamu isikan di awal pendaftaran tadi. Kalau belum kamu masukkan alamat paypal kamu maka kamu bisa setting di” member ships detail ” trunt detas klik “edit account”. Salam sukses untuk anda.
Jika kamu tidak ingin halaman browsing itu tertutup maka setelah waktu 5 menit penghitung berjalan pointer mouse kamu arahkan ke pada jendela browsing kamu (itu lho tempat nulis alamat web kalo kamu mau surfing) terus klik setelah itu enter nah setelah itu kamu tinggal kemanapun tidak akan tertutup lagi, Bahkan kamu tutup pun asal komputer kamu tetap konek ke internet dollar kamu tetep mengalir. Ini bisa kamu jalankan di warnet lho.
program ini bernama KLIKOTgabungan antara Facebook dengan Yuwie.

Rekan Netter, saya perkenalkan bisnis gampang cara mencari dollar lewat internet yaitu : AW Survey..! Bisnis ini sangat mudah dijalankan kita hanya disuruh mengisi Survey lantas langsung dibayar dng dollar, dan yang lebih hebat lagi kita dibayar 1,25 US dollar setiap 1 (satu) orang Refferal..!
Ayo buruan gabung mumpung gratis…! jangan anda lewatkan kesempatan emas ini..! Untuk gabung silahkan klik website :
Cara Bekerja / mengisi Survey di AW Survey :
5. Selanjutnya Promosikan Bisnis AW Survey Ini : “untuk menambah Dollar agar bisa di Reedem (transfer ke Bank Lokal) anda harus mempromosikan URL anda atau Banner anda. Untuk mendapatkan URL/banner Klik Menu dibawah (refer friends and earn 1.25 per friends). Anda copy alamat Url / banner milik anda tersebut ke Web site anda / blog anda. Bila tidak punya blog bisa anda copy paste ke media iklan apa saja atau di email anda.
1. DAFTAR dan Langsung dapat $ 200 Gratisss !!
Klik DAFTAR AFFERINTE
2. Masukan E-Mail anda secara lengkap
3. Klik ‘continue’
4. Segera periksa Inbox Email anda dan cari email yg berjudul ‘afferinte. com signup URL’.
5. Klik website yg sudah dikirim (alamat signup URL, huruf berwarna biru panjang, bagian yang atas!)
Anda segera dibawa menuju sebuah halaman registrasi untuk mengisi data-data seperti di bawah ini:
- Username: Ketik nama alias atau samaran (min 6 digit)
- First Name: Ketik nama depan
- Last Name: Ketik nama belakang
- Address: Ketik alamat
- City: Ketik nama kota
- State: Ketik nama propinsi
- Zip Code: Ketik kode pos
- Country: Ketik nama negara, misalnya Indonesia
- Referred by: isi dengan ‘putradph’ ( jika sudah terisi ‘putradph’ maka dibiarkan saja) Mohon ini harus di isi biar ada yang mengkaver / referensi anda.
- Select categories of interests to you: Harap dicentang semua kategori.
- Select a payment method: Pilih PayPall
- Payment account ID: Masukan account PayPal anda.
- Password: Masukan min 6 digit angka (yang gampang anda ingat)
- Confirm Password: Masukan lagi 6 digit angka di atas (password)
- Trus Klik Tombol ‘Signup’ Maka otomatis uang sebesar US$ 200 langsung masuk ke account anda.
Anda juga akan mendapatkan bonus tambahan lagi jika memberikan referensi cara ini kepada orang lain, tentu dengan alamat refferal (URL) anda. Caranya, klik ‘Refferal Tool’ di ‘Members Area’, untuk melihat alamat refferal anda (tinggal pilih sesuai media apa yang akan digunakan umtuk promosi, disitu sudah tersedia. Misal anda menggunakan email, maka anda pilih di bagian paling bawah yang tertera di LINK TO VISIT:) . Gunakan alamat refferal yang telah berisi URL refferal anda itu ke banyak orang. Setiap satu orang yang mendaftar sebagai member baru berdasarkan refferal anda, anda akan mendapatkan bonus tambahan. Gunakan mailing list, email, atau iklan baris gratis di internet.